Vous dépensez des milliers d’euros dans la publicité Meta Ads et vous avez du mal à augmenter vos budgets pour aller chercher plus de performances. Nous nous dirigeons vers une ère où le tracking sera primordial, tout comme la "zéro party data" (data récupérée intentionnellement auprès des utilisateurs, email, date de naissance, nom , prénom, ville, etc...). Mais vous n’êtes pas sans savoir que le respect de la vie privée sur internet à complètement changer depuis maintenant quelques années, et notamment avec la RGPD qui régule le marché.
Mais c’est surtout la fin des cookies pour l’été 2024 qui va venir mettre à mal le tracking publicitaire.
La disparition totale des cookies aura t-il un impact sur le tracking de vos ads ?
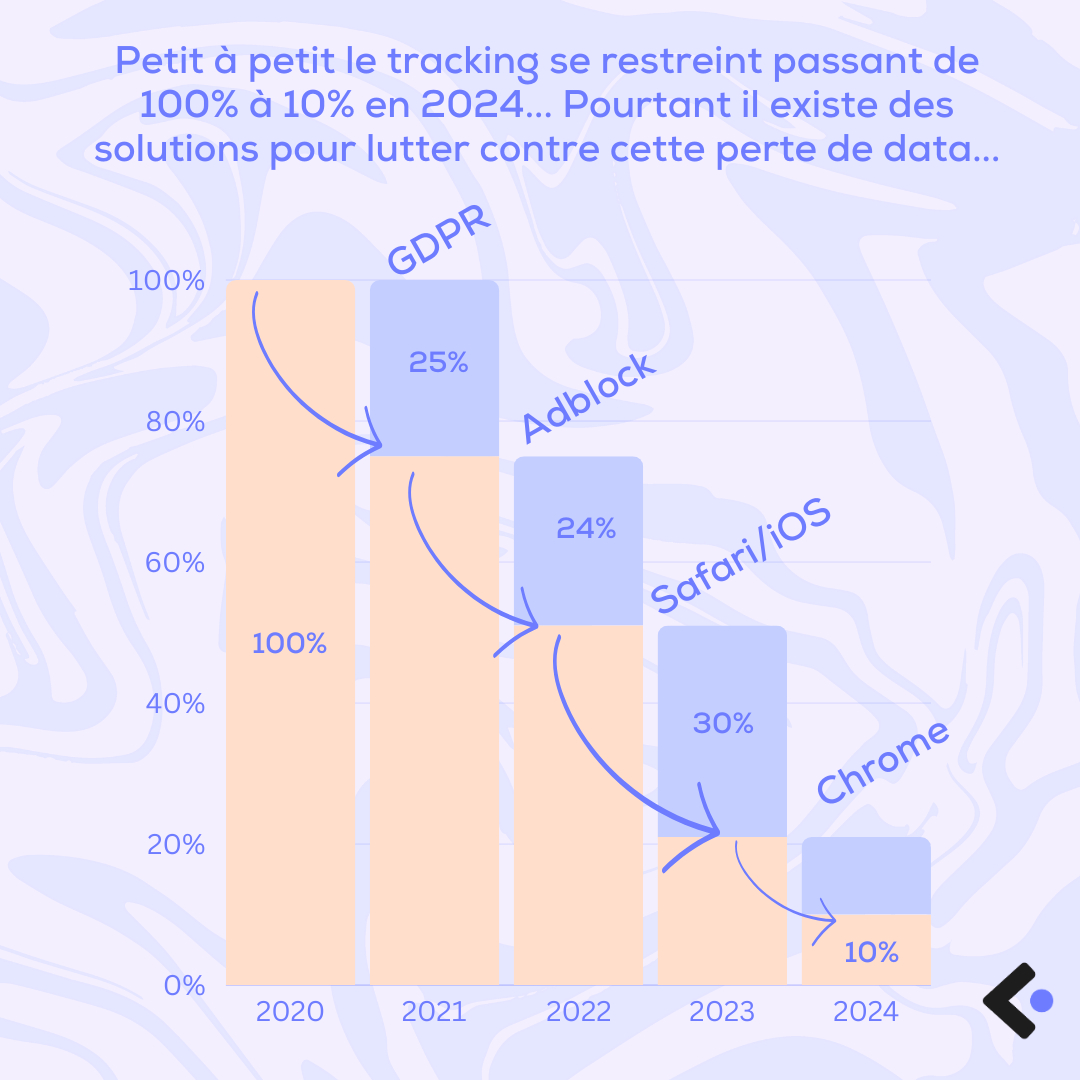
En 2024, les cookies sont amenés à disparaitre totalement du paysage publicitaire. Cela est déjà le cas sur plusieurs navigateurs comme, Mozilla, Firefox, ou Safari. Mais en 2024, c’est chrome qui va supprimer les cookies.
Les cookies, étaient à l’origine un petit fichier qui venait se placer sur votre navigateur et qui enregistrait de la data sur vous. Il permettait ainsi de traquer assez efficacement l’activité de vos utilisateurs sur votre site web. Couplé au pixel meta, le cookie permettait d’enregistrer les actions réalisées sur votre site et le pixel pouvait ensuite transmettre ces informations à Meta. Et c’est comme cela que vous pouviez analyser vos campagnes publicitaires, en traquant les clics, CPC, CPA, ROAS etc…
Avec la fin des cookies nous passons quasiment à 10% du trafic que nous pourrons traquer. Cela va avoir une incidence considérable sur les performances Meta Ads de vos campagnes.

Heureusement il existe des solutions pour lutter contre cette perte de données.
Le pixel Facebook remplacé par l’API de conversion de Meta
Première solution : pluguer l’API de conversion via le canal de vente Shopify ou des applications sur Woocommerce.
Meta a vite réagit face à ce qui aurait pu s’apparenter à une crise énorme. Et pour cela Mark Zuckerberg à lancer l’API de conversion Meta. Cette API permet de faire le pont entre 2 entités… Aujourd’hui, que vous utilisiez Shopify, Woocommerce ou un autre CMS, vous trouverez très facile de paramétrer l’API de conversion, puisque vous aurez la possibilité de la pluguer via des canaux de ventes pour Shopify ou des plugins sur Woocommerce et Prestashop. En quelques clics l’API de conversion sera paramétrée.
Oui mais voilà, tout ça c’est bien beau, mais ce n'est qu'une première étape vers ce que l’on appelle le « server-side ». Il ne faut pas oublier, que suite à cette annonce, Facebook à dû réagir, et donc les plateformes comme Shopify, Woocommerce et autres ont dû sortir au plus vite des plugins pour venir installer cette API. Or ce n’est pas forcément la meilleure façon d’utiliser l’API de conversion de Meta.
Pour ceux qui utilisent Shopify (prenons ce CMS en exemple), le paramétrage est très facile vous l’aurez compris. Mais il arrive très souvent le canal de vente Meta Ads saute, que l’API ne soit pas bien configurée notamment si vous faites des modifications dans le code de votre site, sans compter la web performance qui sera impactée avec un ralentissement du site. Car oui ajouter l’API de conversion via les canaux de ventes implique d’avoir une application supplémentaire sur son shop, donc des tag JS qui chargent et qui viennent ralentir le chargement de vos pages.
Mais, la principale raison réside dans le fait que l’API de conversion pluguée directement via le canal de vente Meta de Shopify ne permet pas d’éviter les Adblockers et les ITP. Vous aurez donc un tracking qui ne sera pas optimisé et donc des remontées de data plus faibles sur vos campagnes. Ce qui peut nuire votre analyse.
Il existe une deuxième solution qui permet de traquer efficacement la data de votre site.
Deuxième solution : Paramétrer l’API de conversion Meta en « server-side » via GTM
Une très bonne solution (la meilleure) serait de paramétrer votre API de conversion Meta Ads côté serveur via GTM. C’est une très bonne pratique à mettre en place le plus tôt possible sur votre shop.
En paramétrant votre CAPI (conversion API) via Google Tag Manager vous aurez besoin d’un conteneur client et d’un conteneur server. Nous avons aussi l’habitude de travailler avec l’entreprise française Addingwell, qui elle, permettra d’offrir la meilleure infrastructure pour héberger le déploiement du server side via GTM. Dans cet article de blog je vous explique comment paramétrer l’API de conversion Meta Ads côté serveur via GTM.
Le server-side sera essentiel dans les prochains mois, il permet d’ors et déjà de remonter près de 30% de données en plus en comparaison avec l’installation de l’API via Shopify. Car le server-side lui, permet d’éviter les adbloquers ainsi que les ITP. Vous aurez donc un tracking qui remonte plus de data, une analyse bien plus juste sur vos campagnes et donc de meilleures performances.
Tout l’enjeu est de ne pas perdre de temps par rapport aux marques qui ont déjà fait le pas de passer en server-side et qui récolte plus de data.
Pourquoi passer son tracking en server-side ?
Les avantages de passer son tracking Meta en server-side
Les avantages de passer ton tracking en « server-side » son multiples et non négligeables :
- Avoir une meilleure visibilité sur vos campagnes, grâce à une remontée d’information plus importante
- Remonter plus de data en évitant les restrictions des adblockers ainsi que les ITP
- Avoir un tracking bien plus précis
- Une analyse sur les campagnes beaucoup plus juste
- Une web performance bien meilleure car moins de tags et d'apps seront ajoutés sur le site, améliorant forcément le temps de chargement des pages web.
- Une data bien plus sécurisée. Et oui, lorsque les traitements de données sont exécutés côté Serveur, les données consommateurs sont plus sécurisées, ne peuvent pas être visible par l’extérieur.
- Vous serez "propriétaire" de votre data car c'est votre serveur qui enverra la data vers les plateformes et non l’inverse. Aujourd’hui votre pixel Meta est placé sur votre site, Meta prend donc toute la data qu’il souhaite. Demain, meta n’aura plus accès à votre donnée et c’est vous qui enverrez la donnée que vous souhaitez à Meta. En soit, vous reprenez le contrôle sur ce que vous envoyez et évitez qu’un pixel tiers capte des informations interdites.
Vous l’aurez compris, le tracking est de plus en plus complexe en 2024, et nous rentrons dans un monde où la data consommateur est plus qu’importante pour faire de la publicité. Avec le server-side vous bénéficierez d’un tracking beaucoup plus précis, juste, et responsable.
Les inconvénients de passer son tracking Meta en server-side ?
Ce tracking server-side a un prix. En effet, les servers qui vont venir récolter la data et les requêtes nécessaires pour faire fonctionner le tracking ont un coût. Vous paierez le serveur au nombre de requêtes effectuées par mois. Le prix n’est absolument pas un inconvénient au vu de l’apport du server-side sur la croissance de votre site. Sans server-side le tracking des campagnes publicitaires va devenir de plus en plus difficile, et les performances des ads vont brutalement chuter.
Si vous souhaitez migrer votre tracking vers un tracking server-side nous pouvons vous accompagner sur cette migration. Nous avons déjà réalisé beaucoup de paramétrages de tracking server-side. Aussi, nous avons 1 mois de requêtes offertes via notre partenaire.